Duże marki, które przechodzą cyfrową transformację szukają platform komplementarnych, pozwalających działać w modelu omnichannel, które poradzą sobie z dużym natężeniem ruchu, milionami transakcji, a przede wszystkim są bezpieczne. Szukają też sklepów z dynamiczną zawartością, przyjaznych użytkownikowi, takich które konwertują. Stworzenie takiego sklepu nie jest możliwie beż HTML, CSS i Javascript, nie jest też możliwe bez front-endowych frameworków, z których często wybieranymi są React, Angular oraz Vue. Czym się różnią i jak można je wykorzystać w tworzeniu dynamicznych i skalowalnych platform e-commerce? Odpowiadamy na to pytanie
Internet bez Javascript byłby nudny
wykorzystanie Javascript do tworzenia stron www dało możliwość przeglądarkom internetowym obsługiwać dynamiczną zawartość sieciową. Witryna e-commerce może mieć wiele funkcji, ale bez JS staje się po prostu nudną, statyczną stronę. Sklep stworzony z wykorzystaniem JavaScript jest bardziej interaktywny i przyjazny użytkownikowi, niż zwykłe witryny oparte tylko na HTML. Stąd też pojawiła się potrzeba tworzenia nowych, jeszcze lepszych frameworków, które wykorzystują między innymi JavaScript do budowania witryn dopasowanych do odbiorcy. Ich zadanie to także poprawienie i ułatwienie pracy deweloperów, tak aby mieli oni lepsze narzędzia do rozwiązywania postawionych przed nimi wyzwań.
Podróż kupującego to zbiór doświadczeń, z jakimi ma on do czynienia podczas przeglądania sklepu internetowego. Im ta podróż jest wygodniejsza, i przyjemniejsza, im doświadczenia lepsze, tym większa jest szansa na konwersję. Wiadomo, że ta jest szczególnie ważna w witrynach e-commerce, dlatego też rozwiązań tych zaczęto używać w tworzeniu rozbudowanych witryn oraz aplikacji e-commerce.
Wykorzystanie nowych frameworków w praktyce
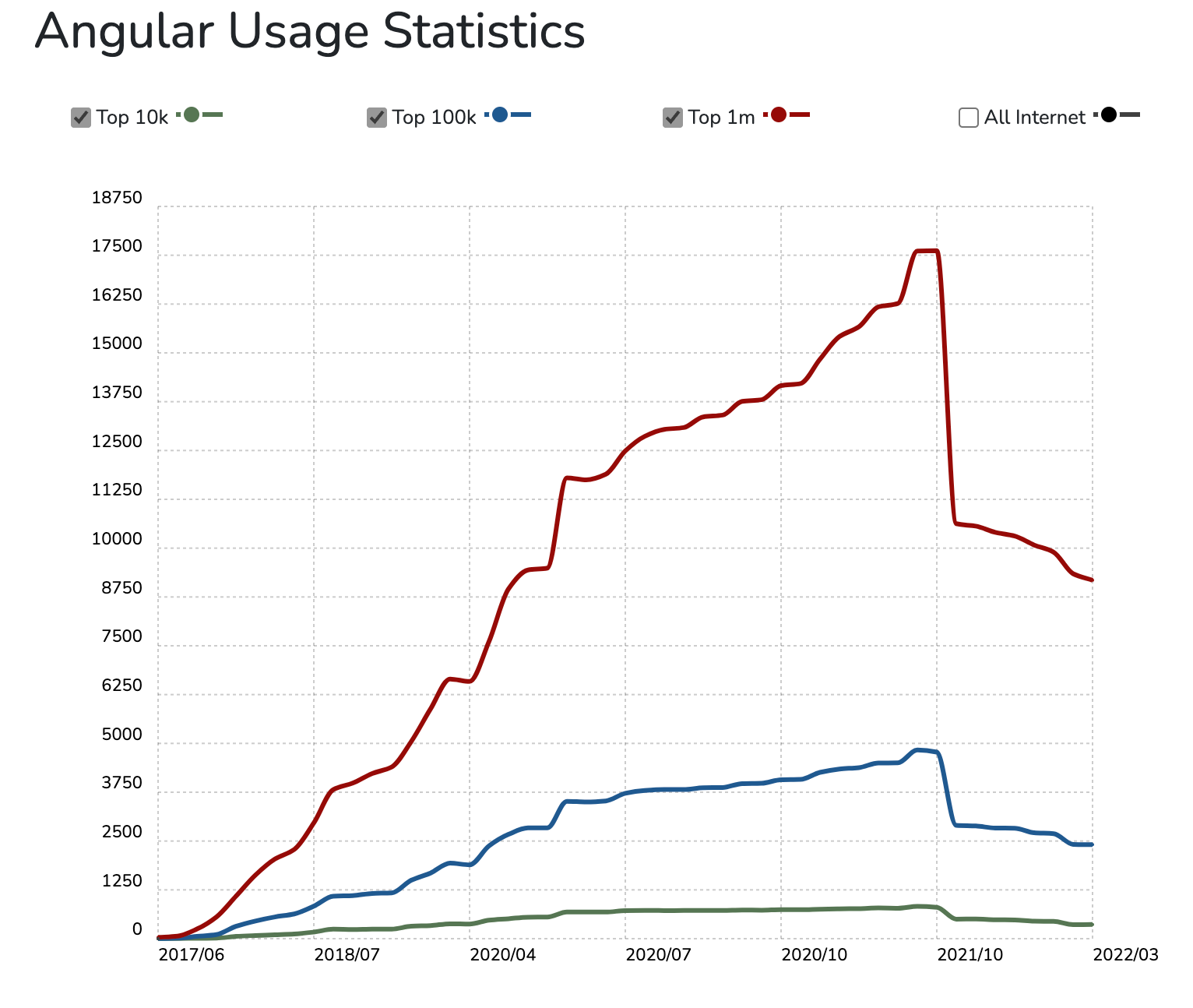
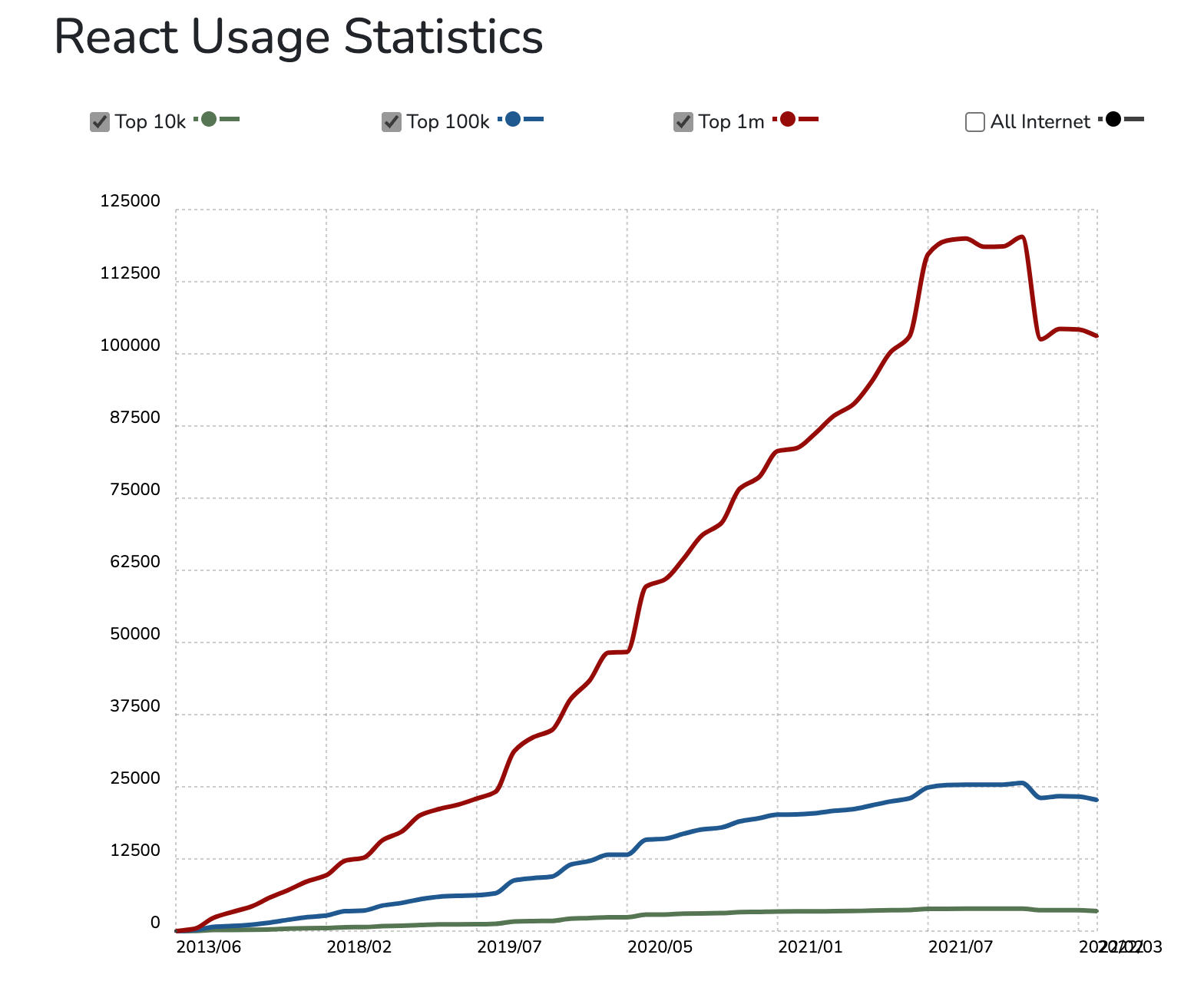
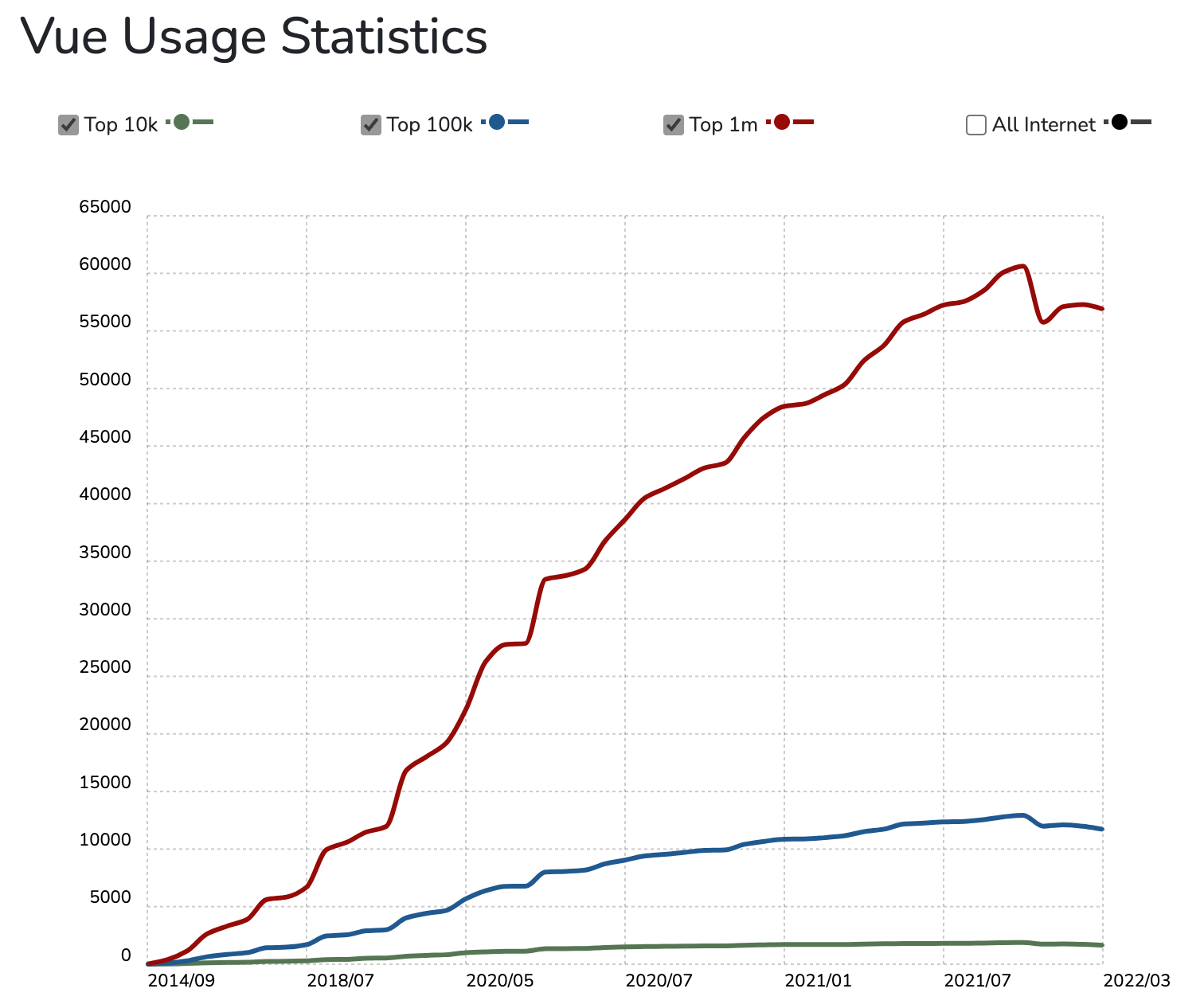
Przeglądając portal builtwith.com możemy zauważyć, że zarówno Angular, React, jak i Vue cieszą się wysokim zainteresowaniem programistów i używane są w bardzo dużej liczbie projektów.



Jednakże ostatnie lata pokazują, że ten pierwszy zaliczył dość duży spadek w porównaniu z poprzednimi latami. Warto rzucić okiem jak wygląda użycie wymienionych przez różne organizacje i marki na świecie.

Jak widać rozwiązań tych używają marki topowe, co też może jeszcze bardziej podnosić poziom zaufania do obu rozwiązań. Jak wypada porównanie możliwości obu? Sprawdźmy.
Dlaczego podczas wdrożeń wybierany jest React?
Jest to framework zbudowany przez Facebooka. React to deklaratywna i elastyczna platforma o otwartym kodzie źródłowym, która służy do tworzenia interfejsów użytkownika. Pomaga ona budować przyjazne i atrakcyjne wizualnie strony, witryny e-commerce, aplikacje na urządzenia mobilne i desktop przy mniejszym nakładzie pracy. Jeśli chodzi o Document Object Model (DOM) to w przypadku React wykorzystuje on wirtualny DOM, który zapisany jest w pamięci. Wszelkie nowe zmiany są najpierw odzwierciedlane w wirtualnym DOM, a następnie dokonuje się ich porównania i znajduje się najlepszy sposób zastosowania zmian. Dodatkowo, ten frame jest bardziej przyjazny dla działań SEO i jest lepiej zoptymalizowany pod kątem wyszukiwarek.
Niektóre funkcje:
- React jest łatwiejszy do nauczenia się, ponieważ używa składni opartej na JSX.
- Skompilowane kody działają bardzo szybko ze względu na implementację wirtualnego DOM i inne optymalizacje renderowania.
- Jego możliwości sprawiają, że jest to bardzo dobry framework do tworzenia szybkich i przejrzystych aplikacji.
- React posiada duże wsparcie społeczności oraz wiele gotowych rozwiązań, przez co jest bardziej elastyczny do rozwiązywania specyficznych problemów, np do takich z którymi spotkaliśmy się w branży e-commerce
- Tworzenie w React odbywa się zgodnie z „podejściem funkcyjnym”. Kody są bardzo użyteczne i łatwe do przetestowania.
Wypowiedź eksperta:
Osoba, która dobrze zna JavaScript może dużo łatwiej poradzi sobie z nauką i pracą w React. Najbardziej podstawowe rzeczy, których należy się nauczyć to pisanie komponentów. React ma zdecydowanie niższy próg wejścia ze względu na mniejszą ilość zależności. Dodatkowo ktoś kto zna JS już po kilku godzinach wdrożenia jest wstanie napisać niezły kod, oczywiście nadal będzie on wymagał weryfikacji, ale po to tworzone są nasze zespoły, które wypracowały odpowiedni model sprawdzania jakości. To też trochę takie narzędzie, które określane jest mianem „easy to learn, hard to master”, czyli możemy szybko zacząć, ale bycie mistrzem wymaga czasu.
React to dobry wybór, gdy potrzebujemy:
- Opracować lekkie, nowoczesne aplikacji klasy enterprise w krótkim czasie.
- Elastyczności, która potrzebna jest przy tworzeniu platform internetowych.
- Stworzyć aplikację na wiele platform jednocześnie.
- Rozszerzyć funkcjonalność istniejącej aplikacji.
- Dostępu do rozwiązań i wsparcia społeczności.
Dlaczego podczas wdrożeń wybierany jest Angular
Angular to framework open source opracowany przez Google, który podobnie jak React pomaga tworzyć dynamiczne i skalowalne aplikacje internetowe. Jego główna siła to intuicyjne narzędzia, które poznają na szybką budowę platform e-commerce. W przypadku tego frame mamy do czynienia z łatwą implementacją MVC (Model-View-Controller). Zazwyczaj MVC wymaga podzielenia aplikacji na komponenty. W Angular implementacja MVC obejmuje pierwszą część, czyli podział aplikacji na komponenty, ale druga część, składanie komponentów, odbywa się automatycznie. Dodatkowo framework pozwala na użycie HTML jako języka dla szablonu i rozszerzenie składni HTML w celu jasnego i wydajnego wyrażania składników aplikacji.
Niektóre funkcje:
- Angular jest uznawany za bardzo wymagający framework do wdrożenia, ale posiada narzędzia takie jak Angular CLI, które znacznie upraszczają ten proces
- Ponieważ jest to framework, to istnieje dużo szczegółowej dokumentacji oraz wypracowanych rozwiązań. Co sprawia że rozwiązywanie problemów jest stosunkowo łatwe.
- Przepływ danych minimalizuje ryzyko awarii aplikacji lub pojawienia się błędów.
- MVC pozwala wielu deweloperom pracować oddzielnie nad tą samą sekcją aplikacji przy użyciu tych samych zestawów danych.
- Struktura Angulara została stworzona z myślą o dużych, skalowalnych projektach.
Angular to dobry wybór, gdy potrzebujemy:
- Stworzyć dużą i bogatą w funkcje aplikację.
- Niezawodnego i skalowalnego frameworka.
- Opracować aplikację działającą w czasie rzeczywistym, na przykład chat do sklepu internetowego.
- Stworzyć aplikację natywną lub hybrydową, która jest długoterminowym i rozwijającym się projektem inwestycyjnym.
- Wykorzystać TypeScript.
- Programowania obiektowego.
Wypowiedź eksperta:
Angular przyspieszył rozwój frontendu i jest uważany jako samodzielne rozwiązanie do tworzenia szybkich aplikacji internetowych opartych na dużej ilości danych. Ponieważ jest stworzony przez Google, mamy pewność, że to narzędzie o dużej niezawodności i wydajności kodu. Na dodatek narzędzie to wspierane jest przez ogromną społeczność ekspertów. Angular jest znany z szerokich możliwości jakie daje MVC, który zwiększa funkcjonalność PWA, poprzez zmniejszenie ilości kodu javascript potrzebnego do utrzymania funkcjonalności i niezawodności aplikacji. Angular sprawdza się w projektach dużych i tych o średniej wielkości, które nie będą wymagały integracji i konfiguracji dodatkowych wtyczek zewnętrznych rozwiązań, które to po prosty zwiększyłyby złożoność i wydłużyły czas realizacji projektu.
Dlaczego podczas wdrożeń wybierany jest Vue?
Vue.js jest otwartym frameworkiem JavaScript, który łączy w sobie wiele elementów oraz funkcjonalności z dwóch poprzednik frameworków. Został on stworzony przez byłego pracownika Google. I choć oferuje nieco mniej funkcji, to dzięki obszernej dokumentacji i prostej składni, programiści o różnych poziomach zaawansowania (również Ci, którzy dopiero zaczynają uczyć się JavaScript i HTML) uważają Vue.js za bardzo przystępny framework. Główną intencją powstania tego frameworka jest uproszczenie tworzenia stron internetowych. VueJS koncentruje się na warstwie widoku i może być łatwo wkomponowany w duże projekty. Obejmuje on komponenty, szablony, przejścia i dwukierunkowe wiązania danych. Jednak najbardziej rozpoznawalna jego cech to „reaktywności”. Reaktywność oznacza, że jeśli zaktualizujemy obiekt JavaScript w Vue, automatycznie zaktualizuje on pozostałe szablony.
Niektóre funkcje:
- Vue jest bardzo podobny do Angular i React. Potrafi dołączać bloki HTML za pomocą różnych elementów i funkcji, a kod opracowany w Vue jest elastyczny.
- Przy bardzo małym rozmiarze wynoszącym zaledwie około 20 KB, jego szybkość i elastyczność są znacznie lepsze w porównaniu z innymi frameworkami.
- Vue.js jest bardzo łatwy do do nauczenia się dla większości web developerów, wystarczy że . Jest on najbliższy podstawom HTML i JavaScript
Wypowiedź eksperta:
Do największych zalet Vue należą niski próg wejścia, najlepsza na świecie oficjalna dokumentacja, SFC (Singe-File Components) oraz wolność od JSXa. W Vue pisanie aplikacji jest po prostu przyjemne. Należy też wspomnieć o dużym i aktywnym polskim community wokół Vue (Discord: Vue.js Poland), gdzie na pokładzie są osoby należące do Teamu Vue, więc można czerpać informacje z pierwszej ręki.

Vue to dobry wybór, gdy potrzebujemy:
- Szybko opracować wydajne aplikacje.
- Rozwiązania, które pozwoli wejść szybciej na rynek.
- Opracować małą i lekką aplikację, taką jak Grammarly.
- Migrować z istniejącego projektu do nowoczesnego frameworka, ale z ograniczonymi zasobami.
- Korzystać z rozwiązania wspieranego przez dużą społeczność.
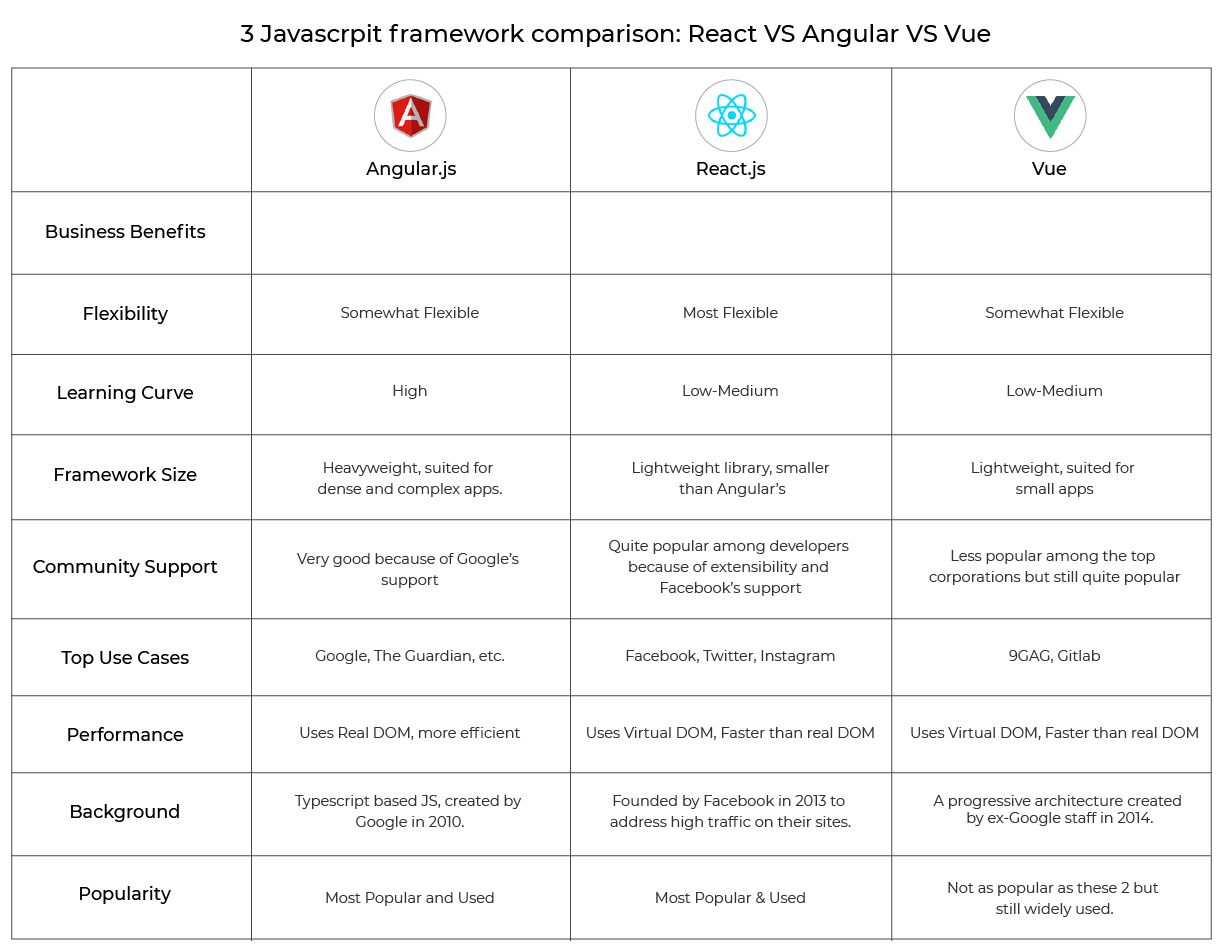
React, Angular, Vue - graficzne porównanie trzech popularnych frameworków

Szerszy kontekst i spojrzenie branży na te narzędzia
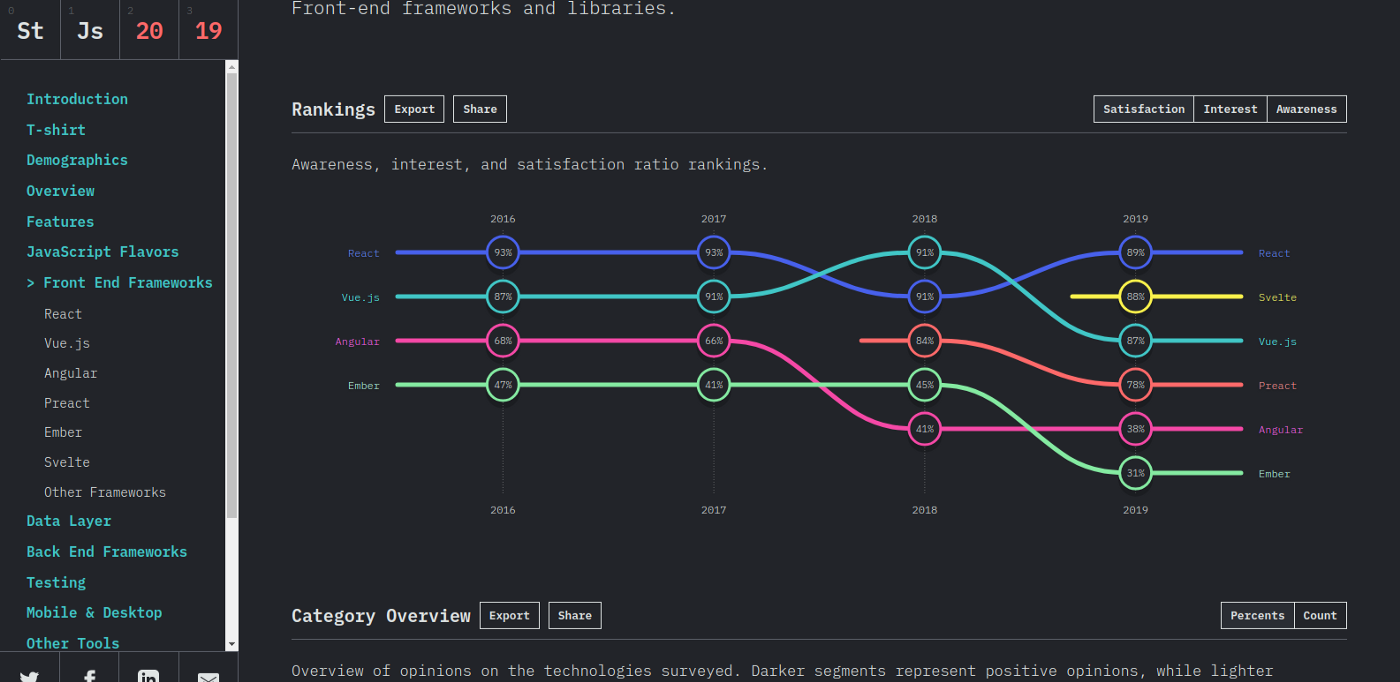
Przeprowadzone przez Stack Overflow w 2019 roku badanie pokazało, że deweloperzy określili React i Vue jako dwa ulubione frameworki wśród specjalistów w branży. React jest drugim najczęściej używanym frameworkiem. Zresztą widać to także w ilości ogłoszeń o pracę i w zapotrzebowaniu na specjalistów średniego oraz wysokiego szczebla, którzy znają React. Według State of Javascript Survey 2019 React jest jednym z najczęstszych wyborów.

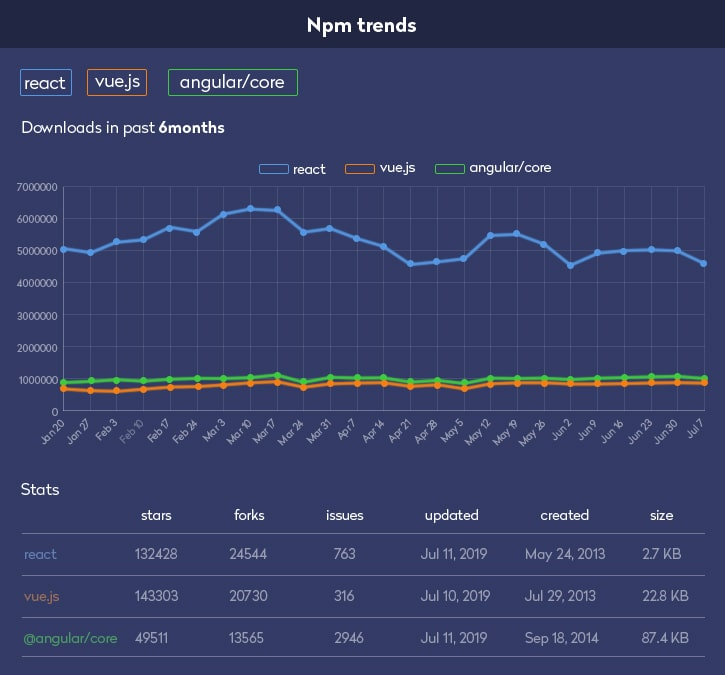
Warto rzucić też okiem na trendy w 2021 roku. Poniżej kilka wykresów, które pokazują, jak zróżnicowane są wybory deweloperów. Zgodnie z trendami NPM, React jest najczęściej pobieranym frameworkiem, co nie oznacza, że najlepszym.

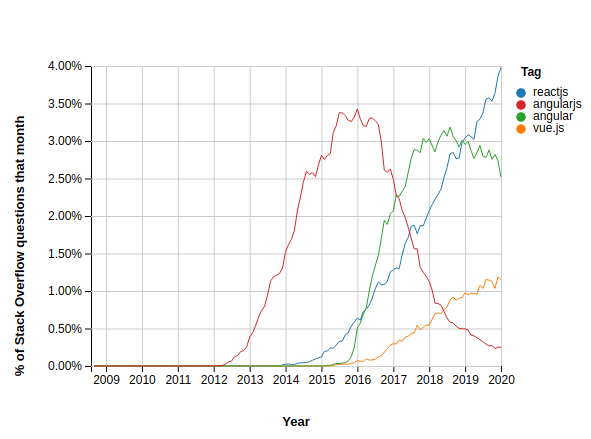
Kiedy porównamy popularność Angular, React i Vue w 2020 roku wykorzystując w tym celu analizę Stack Overflow Trends, to okazuje się, że React przeduje z największym odsetkiem zapytań, następny jest Angular. Warto też zauważyć, że popularność Vue stale rośnie od kilku ostatnich lat.

Technologie wykorzystywane w merce
Przez wiele lat tworzenia rozwiązań e-commerce, dla sprzedawców i producentów w kanałach B2B oraz B2C nauczyliśmy się wykorzystywać bardzo szeroki stack technologiczny, co zapewniło nam zaufanie takich marek jak: W.KRUK, OCHNIK, New Balance i wielu innych.

Wspomniane wcześniej frameworki wykorzystane są w codziennych wdrożeniach, zarówno stron e-commerce jak i aplikacji PWA.

Dzięki kombinacji różnych technologii możemy oferować klientom szybsze wdrożenia, możemy też komplementarnie rozwiązywać ich problemy biznesowe, dodatkowo pomagamy im pozbyć się długu technologicznego, który często pojawia się przy wdrożeniach e-commerce.


To co wyróżnia nas wśród innych platform to komplementarne podejście do obsługi klienta i udostępnienie mu wszystkich potrzebnych zasobów takich, jak: infrastruktura cloud typu hybrid-tenant, wykorzystanie Kubernetesa do szybkiego skalowania zasobów, czy też elastyczne API. To także dostęp do specjalistów: programistów, analityków, menedżerów projektu i innych zespołów, które pomagają znaleźć rozwiązania problemów biznesowych naszych klientów.

Dlaczego nie postawiliśmy na jeden framework? Przede wszystkim dlatego, że tworzenie rozwiązań e-commerce wymaga elastycznego podejścia do pojawiających się problemów i wyzwań biznesowych. Nasi klienci, często potrzebują rozwiązań bardzo nietypowych, które łączą ze sobą rożne platformy, różnorakie ERP, czy też aplikacje zewnętrzne. Łącząc je w jeden spójny organizm, nie można ograniczać się do narzędzi, które lubimy najbardziej. Tutaj po prostu trzeba wybrać te, które optymalnie możemy wykorzystać, by sprostać wyzwaniu.
—
Jeśli interesują Cię zagadnienia związane z programowaniem zapraszamy do śledzenia naszego bloga, gdzie staramy się publikować różnorodne treści związane z e-commerce, rozwiązaniami i technologiami. Zapraszamy też na naszą stronę kariery, gdzie publikujemy informację o aktualnych rekrutacjach.
—
Artykuł pomogli stworzyć specjaliści merce:
Tymoteusz Bąk - Unit Leader Frontend
Piotr Sołtysiak i Błażej Pędzik - programiści Merce